


Motivation
This project was inspired by my love for pizza and my desire to create a visually stunning landing page for a business. In addtion, I wanted to challenge myself to build a website using the new Nextjs app router, Tailwind CSS, and TypeScript.
Target Audience
The target audience for this restaurant website is pizza lovers who are looking for a restaurant to order delicious pizza online. The website was designed to be user-friendly and easy to navigate, with a focus on providing value to the Yum Yum Pizza restaurant and its customers.
Learning Objectives
- Utilizing Nextjs’s new app router and React Server Components to fetch data on the server.
- Styling with Tailwind CSS to create a visually appealing website.
- Adding type safety to code using Typescript to catch errors.
Features
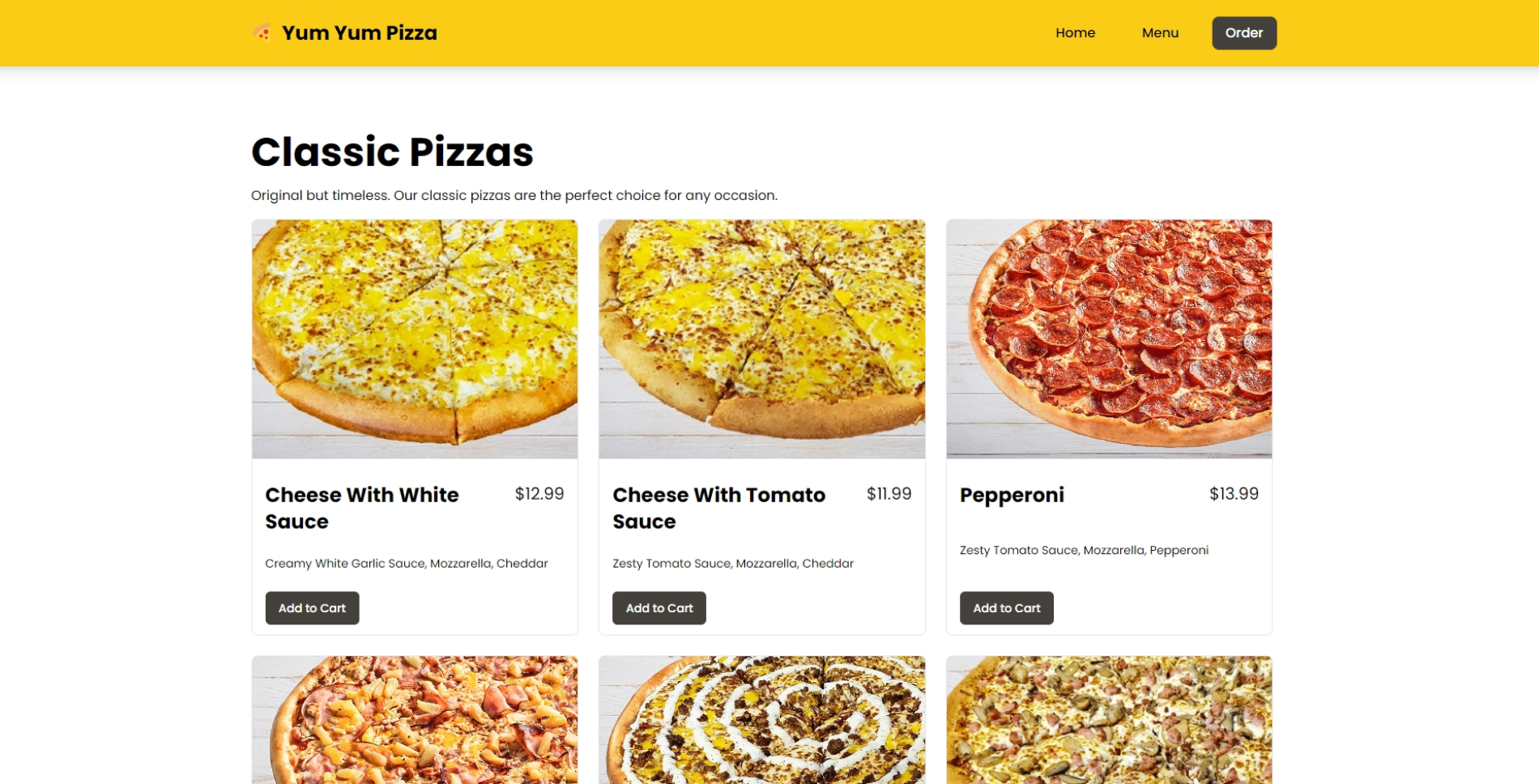
- Menu: A list of pizzas with images, descriptions, and prices.
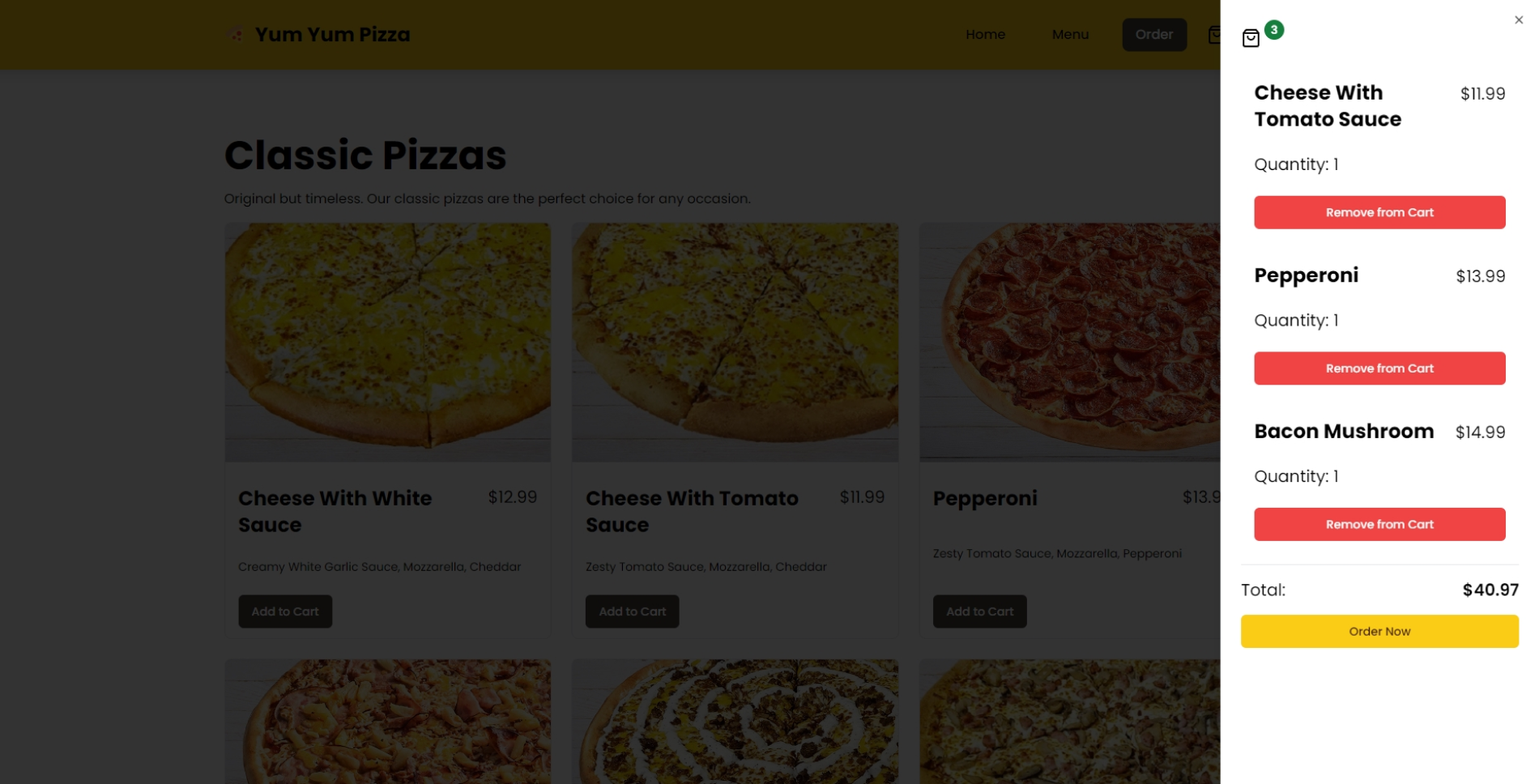
- Online Ordering: Customers can add pizzas to their cart
- Cart: Customers can view their cart and remove items
Reflection
The biggest challenge I faced was aligning the menu items in a grid layout. A couple of image sizes were different, which made it difficult to align them properly. I was able to solve this by using the object-cover class in Tailwind CSS to make the images the same size. Another challenge I faced was detecting the screen size to make the website switch from using a sheet to a drawer for the cart on smaller screens. I was able to solve this by using the useMediaQuery hook from the @react-hook/media-query library.
Conclusion
In conclusion, this project was a great learning experience for me. I was able to learn how to use Nextjs’s new app router, which allowed me to learn how to use React Server Components to fetch data on the server. I also learned how to use Tailwind CSS to style my components, which made it easy to create a visually appealing website. Finally, I learned how to use TypeScript to add type safety to my code, which helped me catch errors early on in the development process.